3. JS 실행 (Code Runner 활용)
: VS Code 상에서 js코드 실행을 위해, Code Runner 플러그인 설치(엄청 간단!)
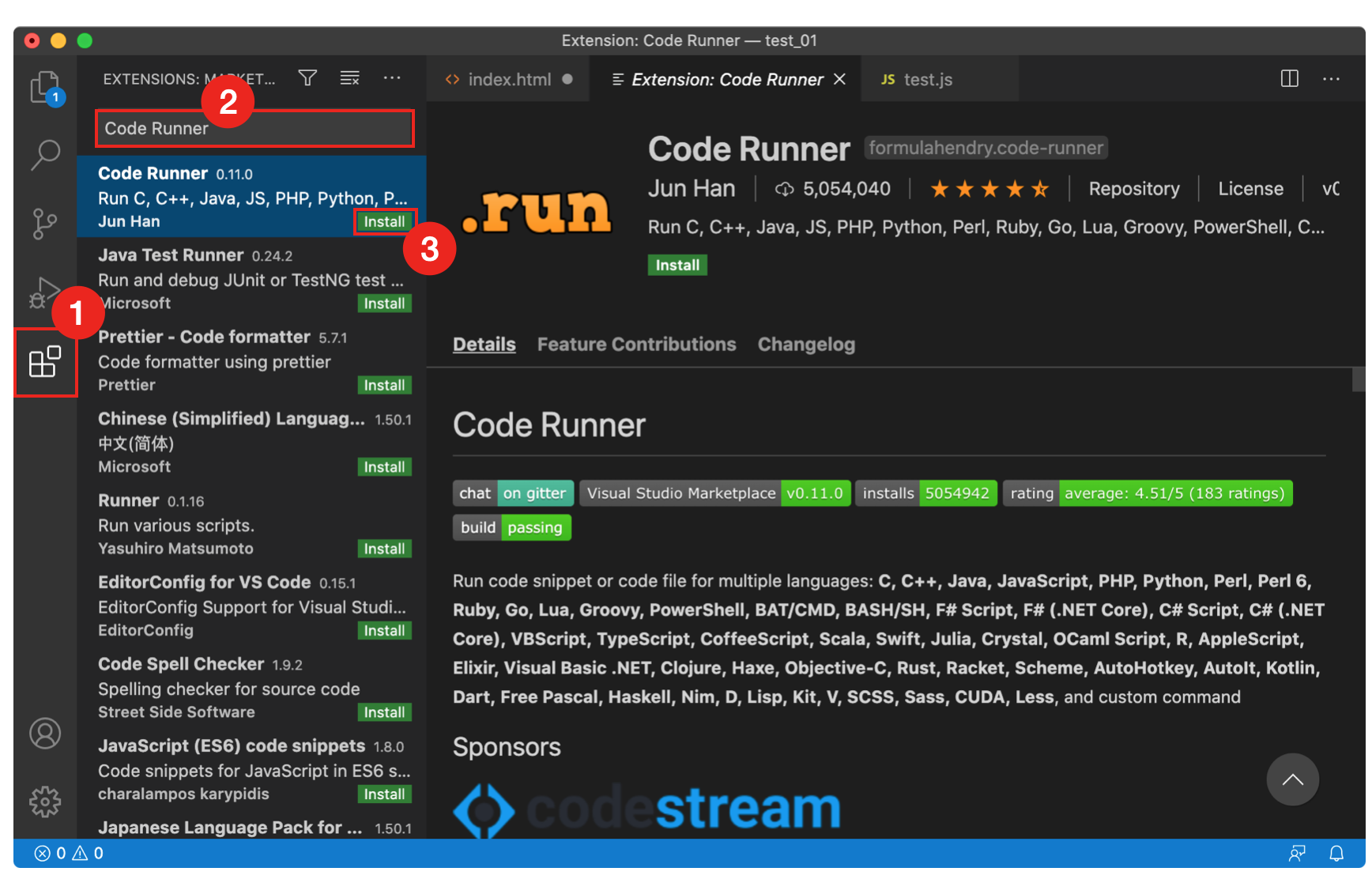
▶︎ ① Extentions 메뉴를 누르고, ② "Code Runner"를 검색하고, ③ "Install" 버튼을 누르면 끝!

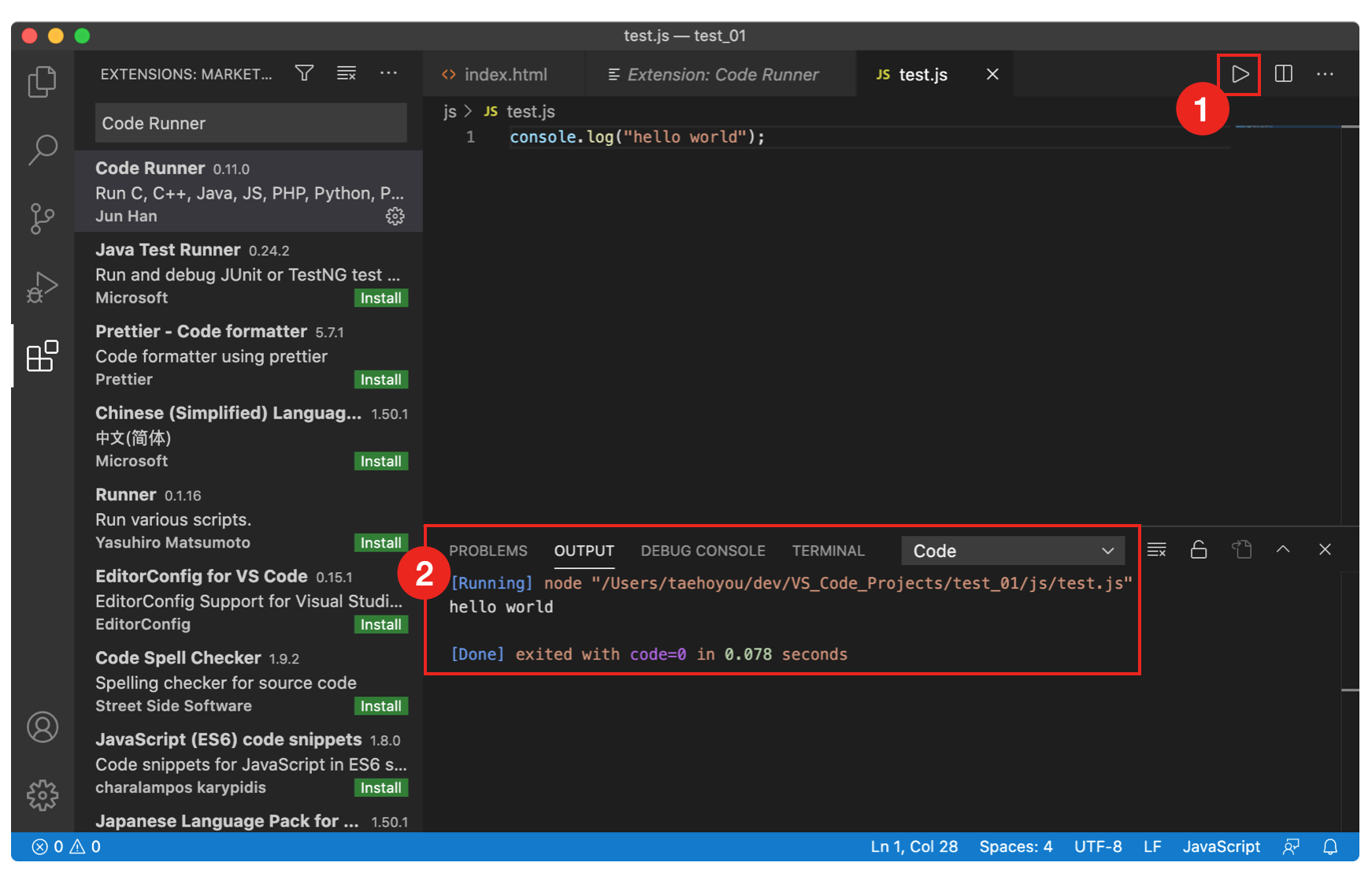
▶︎ js 편집창 상태에서, 오른쪽 상단의 ▷버튼을 누르면 js 코드가 실행된다.

* 맥 단축키 : Control + Option + N
* 윈도우 단축키 : Ctrl + Alt + N
4. HTML 실행(open in browser, Live Server 활용)
: VS Code에서 브라우저로 HTML을 실행(?) 시키기 위해, open in browser 플러그인 설치(엄청 간단!)
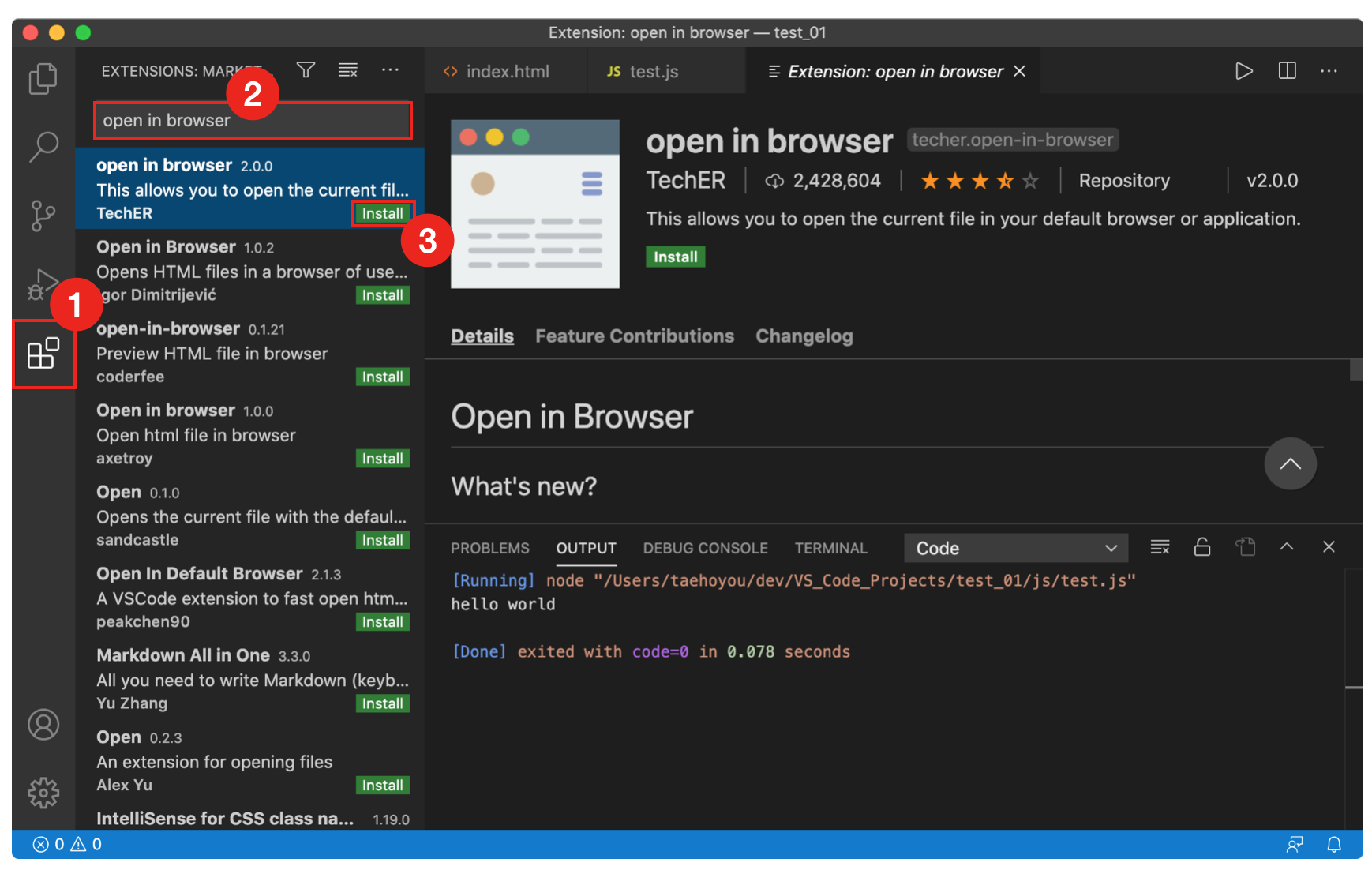
▶︎ ① Extentions 메뉴를 누르고, ② "open in browser"를 검색하고, ③ "Install" 버튼을 누르면 끝!

▶︎ html 편집창 상태에서, 마우스 우클릭 후 "Open in Browser" 클릭하면, 브라우저에서 html이 로드된다.

* 맥 단축키 : Option + B
* 윈도우 단축키 : Alt + B
▶︎ 브라우저에서 잘 실행이 된다.

▶︎ 실행되는 디폴트 브라우저를 chrome 등으로 변경하려면?
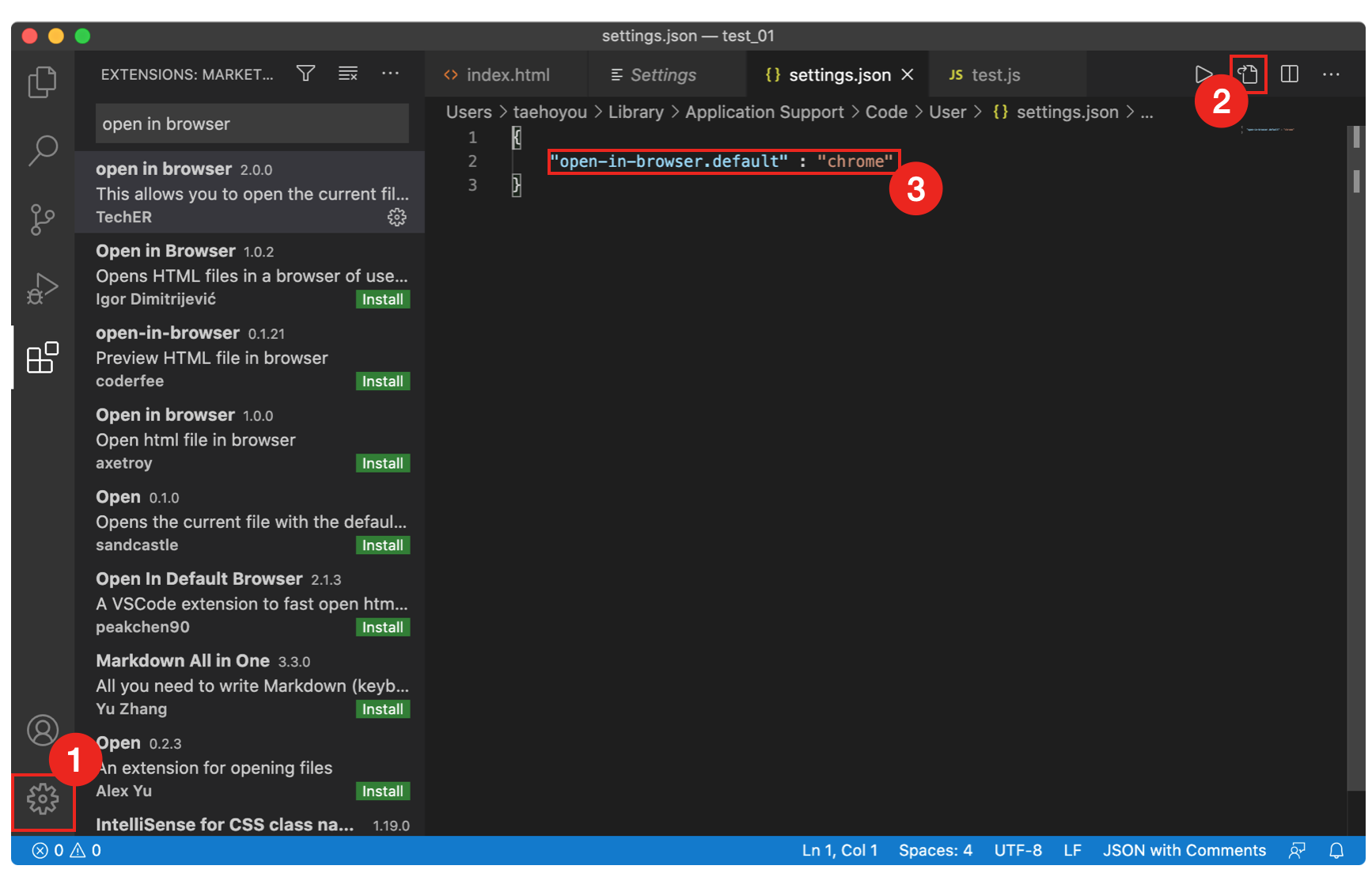
① Settings에 들어가, ② Open Settins(JSON) 아이콘을 누르고, ③ settings.json 파일에 "open-in-browser.default" : "chrome" 추가!
* settings.json 파일에 다른 항목을 추가할 때는 콤마( , ) 로 구분하여 작성한다.

▶︎ 서버 구동 환경에서 실행하고 싶다면? Live Server 플러그인을 설치!
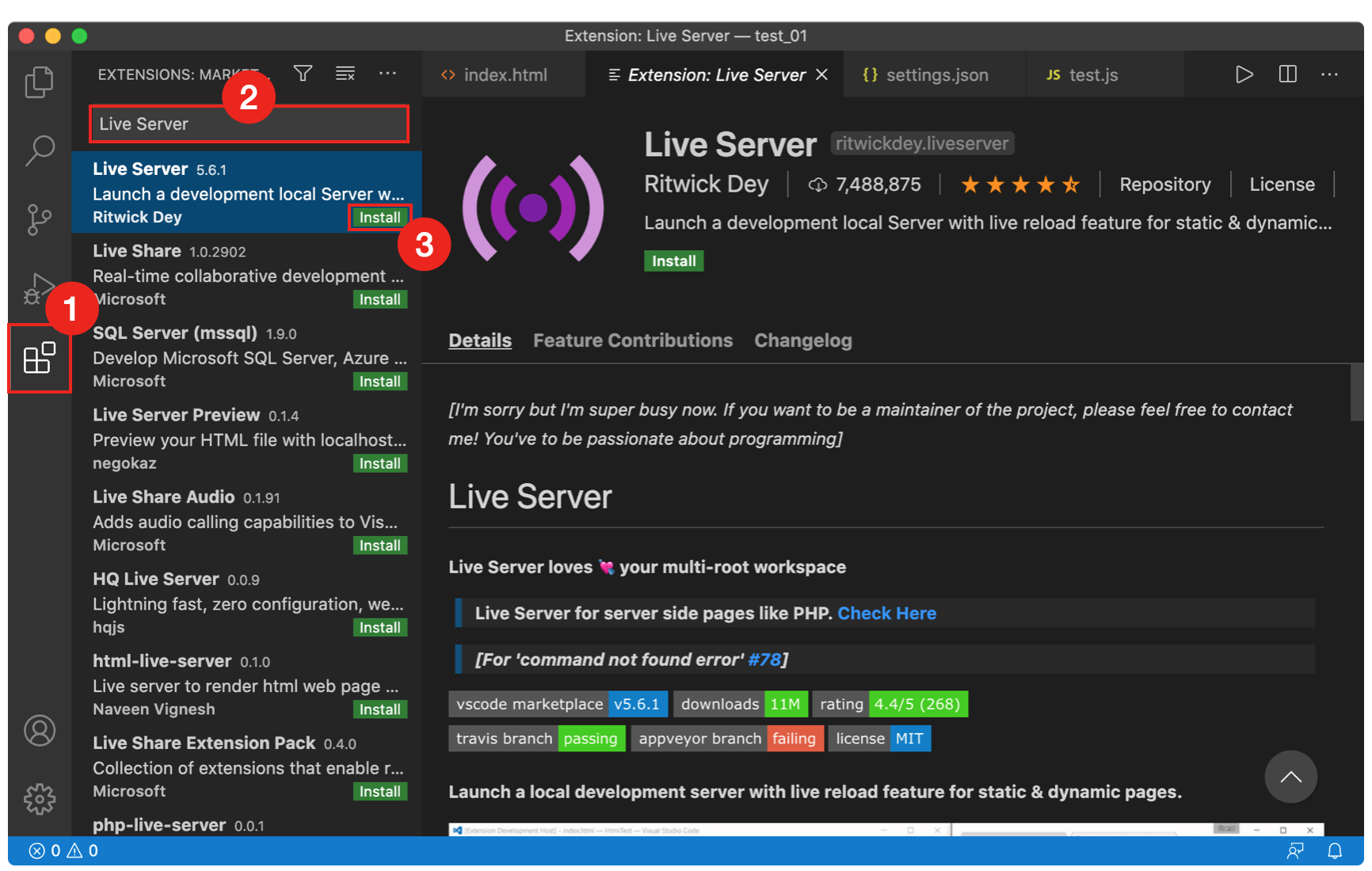
① Extentions 메뉴를 누르고, ② "Live Server"를 검색하고, ③ "Install" 버튼을 눌러 설치.

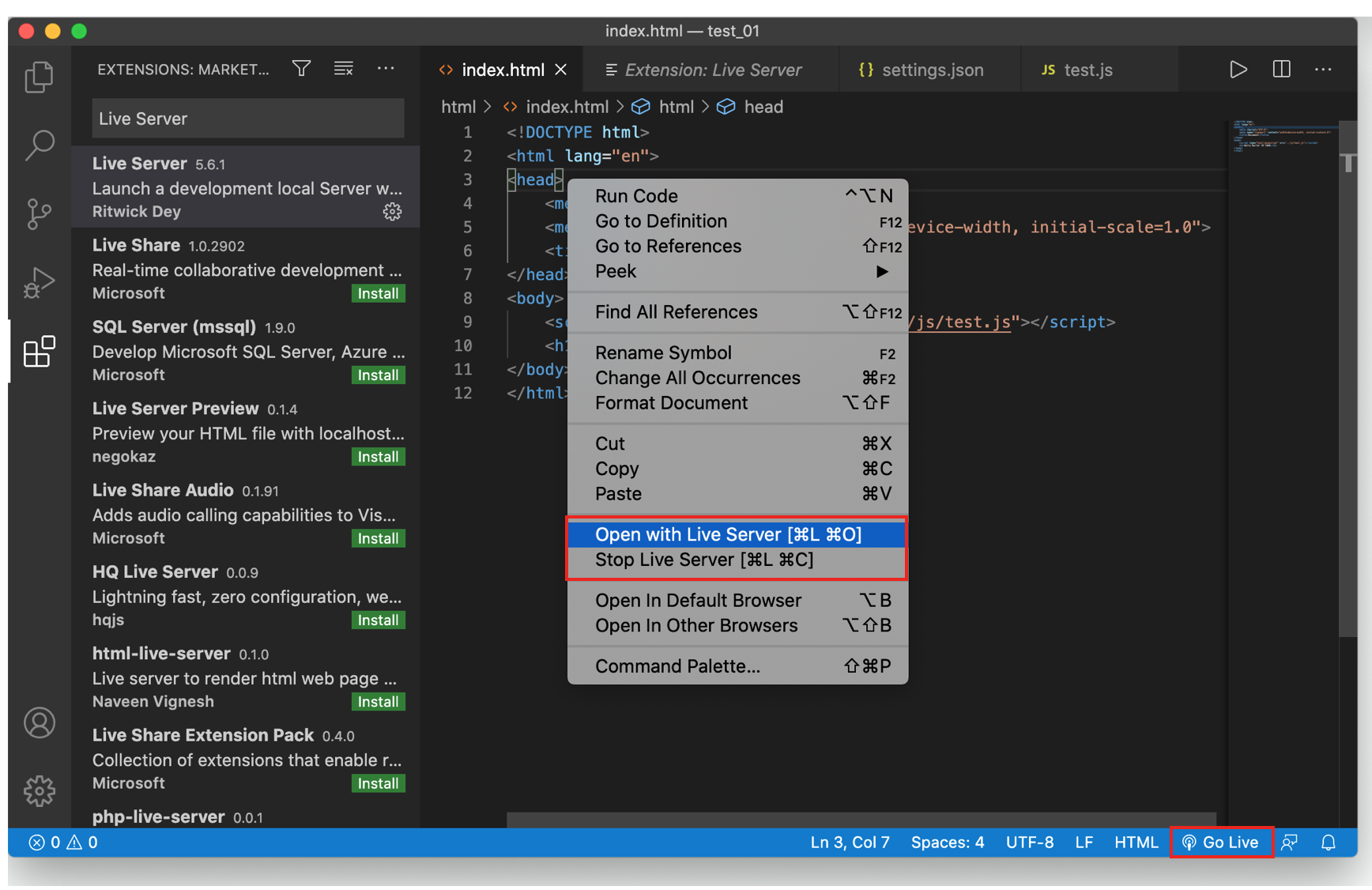
▶︎ html 편집창에서 마우스 우클릭 후, "Open with Live Server"를 클릭. (우측 하단의 "Go Live"를 눌러도 됨)

*서버를 중단하려면 "Stop Liver Server"를 클릭.
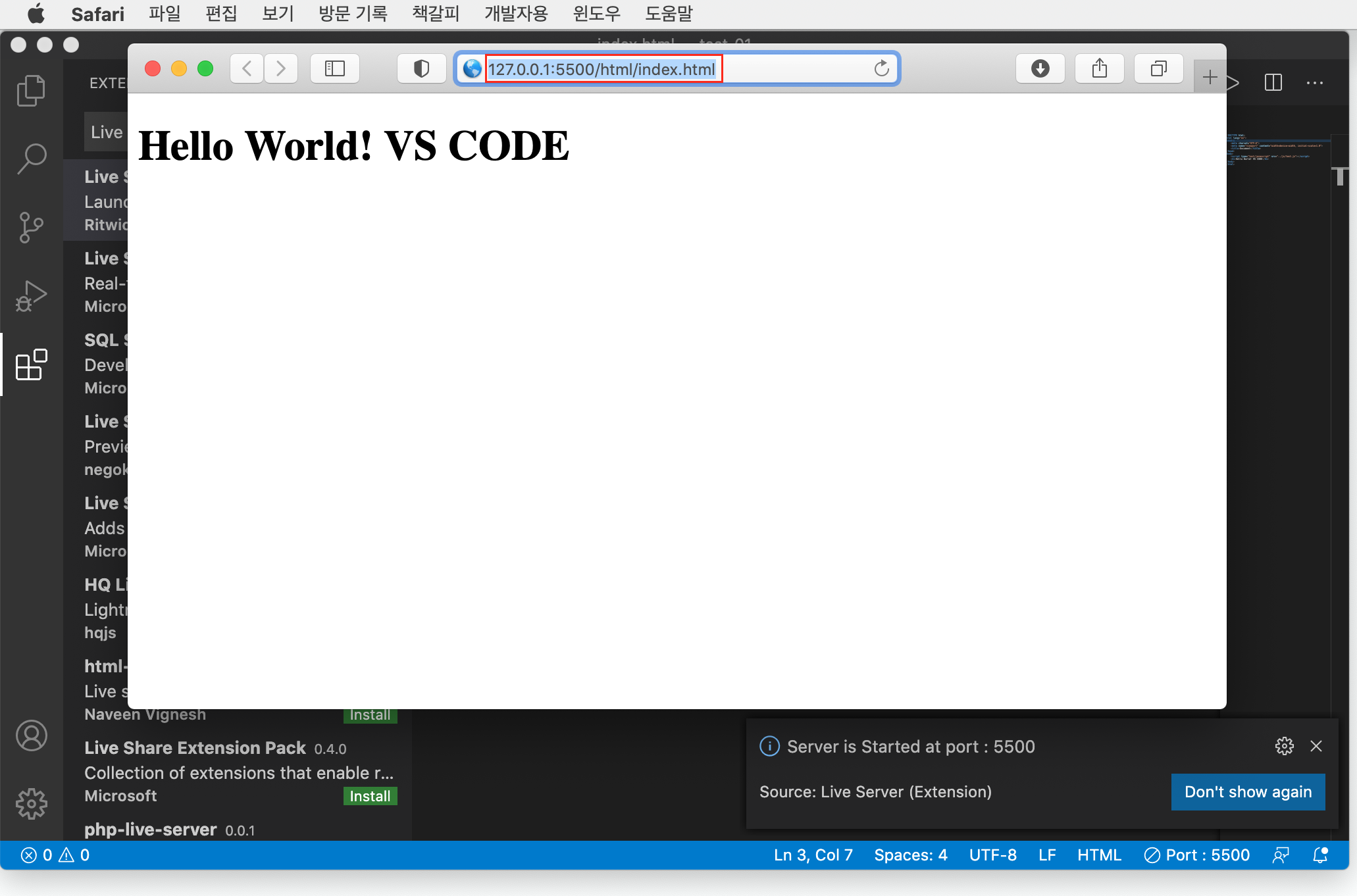
▶︎ 로컬 서버(port: 5500)환경에서 html이 로드된다.

Visual Studio Code 에서 HTML, Javascript 개발 환경 구축 완료!
출처: https://curryyou.tistory.com/169 [카레유]




댓글